この記事はこんな方におすすめです。
- デイトラ「Web制作コース」の特徴や学習内容・カリキュラムなど詳しく知りたい
- Web制作コースのサポート内容や料金・コスパなどを知りたい
- Web制作コースの受講生の転職やフリーランスとしての成功事例を知りたい
- 受講生の口コミや評判を参考にして、自分に適しているかを判断したい
デイトラのWeb制作コースは、「コスパが圧倒的に高い」「フリランスや副業に強い」「初心者でも学びやすい」といった特徴を持っている、デイトラの買い切り方コースです。
しかし、「本当に自分にとって最適なのか・・?」「学習内容やカリキュラムについていけるのか?」「他の受講生の評判や口コミが知りたい・・」など、疑問に思いますよね。
そこでこの記事では、以下の8点を詳しく解説します。
この記事を読めば、Web制作コースの特徴や学習内容・カリキュラムについて詳しく理解できます。
さらに「受講後のキャリア像」や「受講生のリアルな口コミ」を見て、「Web制作コースを受講すべきかどうか?」が判断できます。
 ホーくん
ホーくんWebスキルを活かしてブログ収益6桁を稼いでいぼくが、デイトラのWeb制作コースについて、徹底的に調べてまとめました!
デイトラweb制作コースの特徴7つ
| 項目 | 内容 |
|---|---|
| スクール名 | デイトラ(Web制作コース) |
| 価格 | 129,800円(税込) |
| 月額費用 | なし(買い切り型) |
| 特徴 | ▶︎仕事を受注できるレベルになれる ▶︎未経験でも迷わず学習 ▶︎学習サポート厚い ▶︎講師陣が優秀 ▶︎コスパが良い ▶︎コミュニティでモチベーションUP ▶︎営業サポートがある |
| 学習期間 | 90日間(※1年間のサポートあり) |
| 身に付くスキル | Web制作・プログラミング・デザイン・WordPressカスタマイズ・フリーランスの仕事獲得・転職ノウハウ |
| 対応言語 | HTML・CSS・JavaScript・PHP・Python・SQL など |
| 学習レベル | 初心者〜中級者向け |
| コミュニティ | 受講生専用のオンラインコミュニティあり |
| 転職サポート | 転職向けのアドバイスあり(本格的な転職支援はなし) |
| メンター制度 | なし(講師に質問は可能) |
| 質問サポート | Slackで現役エンジニアに質問可能 |
まずは、デイトラWeb制作コースの特徴を紹介します。以下の通りです。
「デイトラWeb制作コースの特徴」
7つの特徴について順に解説していきます。
1:仕事を受注できるレベルのスキルが身に付く


Web制作コースを受講すれば、案件を受注して稼げる現場のスキルが身につきます。
なぜかというと、デイトラでは「学んだスキルで仕事をする」という目標設定と、
目標を達成するための効率的なカリキュラムが用意されているからです。
現場経験豊富なプロのエンジニアが「Webスキルで仕事をする」ためのカリキュラムを作成しています。
デイトラでは実務レベルまでスキルを磨き上げるからこそ、
受講生は発注者側から高く評価されています。
実際に多くの受講者が結果を出しています。
「デイトラのカリキュラムの特徴」
- HTML/CSS/JavaScript/WordPressなど実務で使う技術を厳選
- 「毎日1課題×90日」の体系的なカリキュラムで無駄がない
- 案件獲得のノウハウまで学べるので、仕事に繋がりやすい



「とりあえず学ぶ」のではなく、「仕事に直結するスキルを効率よく学べる」
【デイトラ生ってあらためて優秀だと感じた話】🐯
— ゆうごろうWeb製作✖︎アプリ開発 (@yugoro_web) February 12, 2025
仕事先で提供されたデザインカンプを見てコーディングしてツッコミどころ多すぎた。
・細かいgapが揃ってない
・ページごとに明らかに同じようなレイアウトでpaddingが不揃い
・hoverやアニメーションの指定も書いてない…
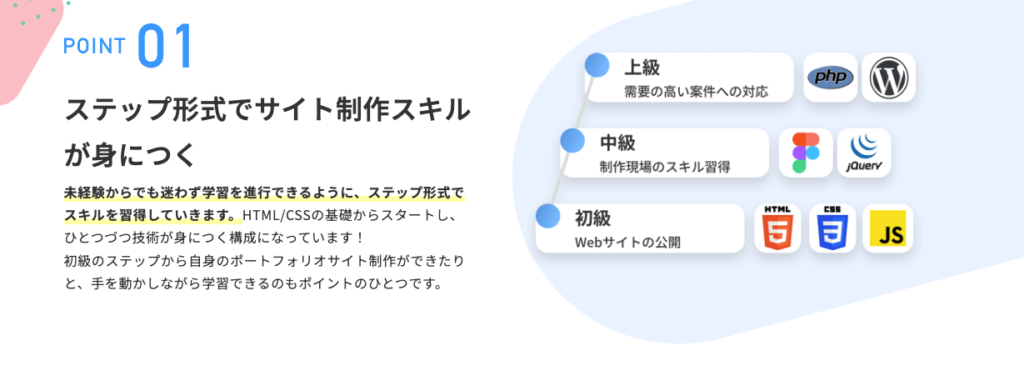
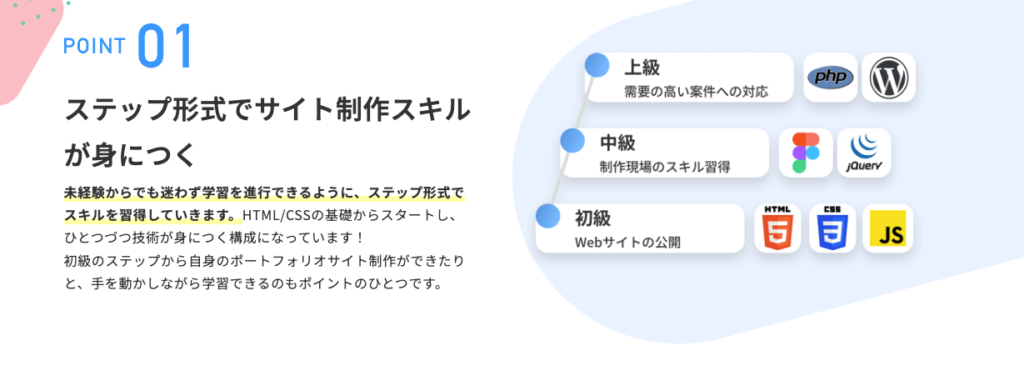
2:未経験でも迷わず学習を進められる
Web制作コースでは、未経験の方でも迷わずにステップアップしていけます。
なぜなら、基礎知識からスタートしてスキルが身に付く構成になっているから。


初級〜上級とステップアップ形式で、サイト制作のスキルが身につきます。



実際に手を動かしながら学習できる(ハンズオン形式)の学習もGood!
デイトラの教材のいいところの一つが
— みー@デイトラWeb制作コース (@mii_web7112) February 9, 2025
" 一つの動画が短いこと "
だと思う。
セクション全体を見ると
動画の本数の多さにうぐぐ、、ってなるんだけど
一つが1分、2分(長くても8分くらい)で終わるから
一気に30分の動画で学習するより辛くないし…
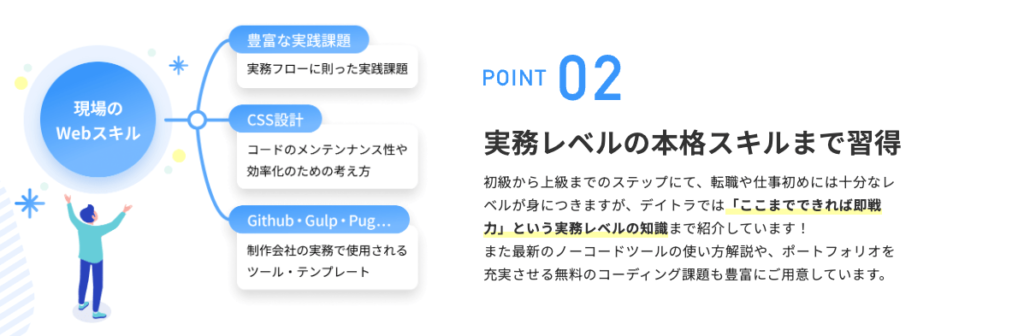
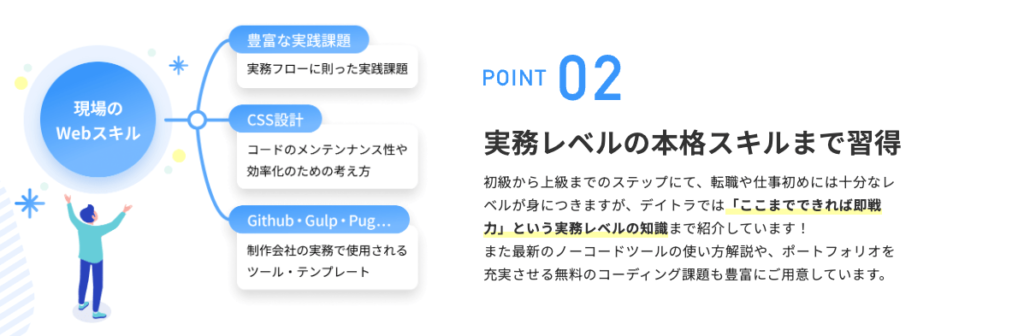
また、実務レベルの知識まで学べるのが特徴的です。
3:学習サポートが厚い


デイトラの学習サポートは充実しています。
具体的に言えば、
- 「閲覧無制限の動画教材」
- 「メンターによる質問サポート」
- 「サポート終了後も教材は見放題」
- 「カリキュラムのアップデート」
などです。
「学習期間が修了したら教材は見れない」というスクールは多いですが、
デイトラであれば、受講後も教材は見放題。
さらにWeb業界の動きに合わせて、最新の情報やトレンドを含んだカリキュラムを追加で更新しています。
追加されたコンテンツは、受講者であれば無料で見れます。
また、デイトラでは公式サポートの質問部屋を用意しています。
メンター人がいつでも疑問や不安に回答してくれます。



現役のエンジニアがいつでも質問に答えてくれるから安心
また、課題でアウトプットでき、講師からフィードバックがあるのも良いです。
- 中級・上級の最終課題ではメンターによる課題レビューまである
- 現役フリーランスのメンター人が「品質やレベルのチェック」をやってくれる
- 実務で使える「品質チェックシート」をプレゼント
実践的な課題+レビューによるフィードバックで
大きくレベルアップできます。
※【募集枠に限りあり】現在、多くの方が受講を検討中!「学びたい」と思った今が始めどきです⬇︎
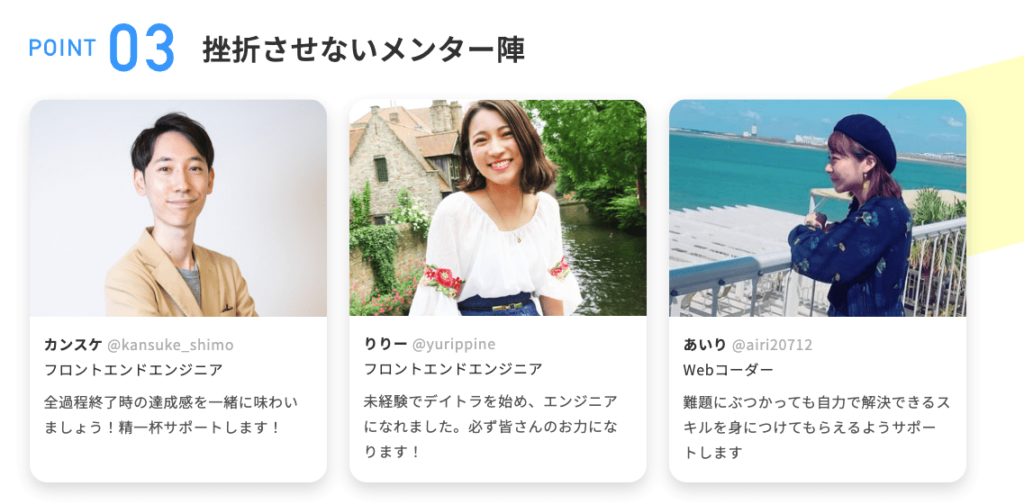
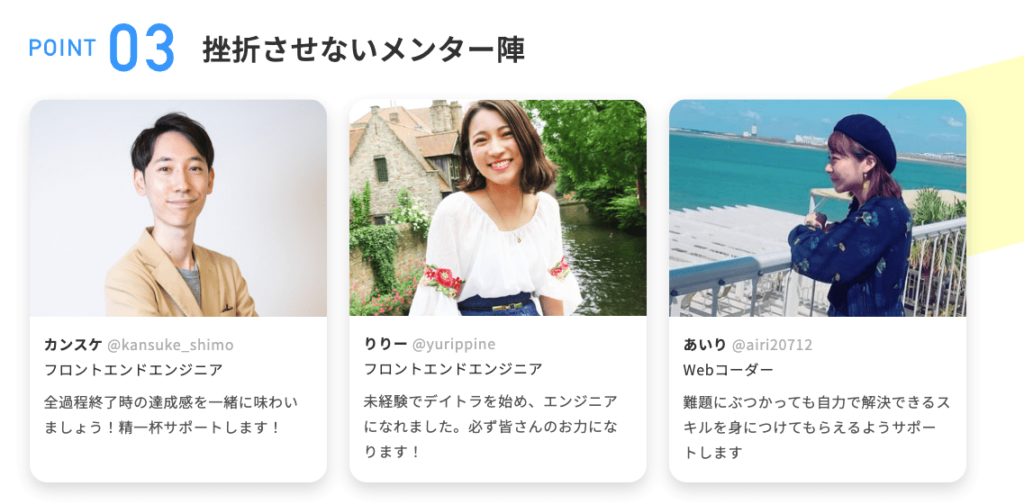
4:講師陣が優秀


デイトラでは現役で活躍するプロのメンター人が学習をサポートしてくれます。
デイトラの講師は、すべて現役のエンジニアやフリーランスのプロです。
講師が現役エンジニアであることは以下のメリットがあります。
- 最新の技術やトレンドを学べる
- 実際の開発現場での考え方を知れる
- 実務で求められるスキルを理解できる
また、未経験者がつまづくポイントを理解しています。
- 専門用語を噛み砕いて説明
- 「なぜそうするのか?」を論理的に解説
- 実践的な課題を通じて、知識を定着させる



「独学では難しい部分も、分かりやすく説明してもらえる」という口コミが多い
5:コスパが良い


デイトラのWeb制作コースは、充実したカリキュラムと学習サポート、無料体験、転職サポートなど
凝縮したサポービス内容にもかかわらず、業界最安級の価格です。
価格が安い理由としては、完全オンラインであり受講生の口コミ中心で集客ができているから。
固定費や広告費を抑えることができ、格安でのサービス提供が実現できています。
買い切り型で何度でも学習できるのも良いです。
「買い切り型のメリット」
- 一度料金を払えば、追加料金なしでいつでも学べる
- 学習スピードを自分のペースで調整できる
- 転職や副業開始後も、必要に応じて教材を見返せる



「仕事が忙しくて学習が進まない・・」という場合でも、自分のペースで進めればOK。結果的にコスパが良くなる。
6:コミュニティでモチベーションUP


デイトラでは、コースごとに専用のチャットコミュニティに参加します。
「Slackコミュニティの特徴」
- 受講生同士で交流し、学習状況を共有できる
- 「今日はここまで進んだ!」という報告ができる(モチベーションUP)
- 分からないことがあれば、質問してすぐに回答をもらえる(挫折の防止)
- 講師やメンター、先輩受講生からアドバイスをもらえる
特に「同じ目標を持つ仲間がいる」ということは、
学習を続ける上で大きなメリットです。
学習の進捗を共有したり、質問がいつでもできる環境があれば挫折しにくいです。
また、デイトラでは、受講生限定の会員制コミュニティ(※月額会員制)があります。
業界トップランナーや、実績を挙げた受講生からのウェビナーが毎月開催。
セミナーの他にも、営業や実務に役立つコンテンツが盛りだくさん。



コミュニティの存在は学習を継続していく上で重要
「お互い頑張ろうね」
— みー@デイトラWeb制作コース (@mii_web7112) February 15, 2025
「一緒だと頑張れるね」
「やる気出てきた!」
とか前向きな言葉が当たり前に飛び交うこの環境がすごく素敵すぎる。
こんな世界あったの?っていうくらい。
ほんっとにデイトラコミュニティ入ってよかったな!
今朝の自習室はまさにそんな感じで…
7:営業サポートがある
デイトラでは、営業活動のサポートコース「営業支援コース」があるのが特徴です。
フリーランスや副業をで活躍したい人にとっては、
営業スキルがないと案件を獲得するのが難しいのが現実です。
デイトラなら、営業の基礎から実際の案件獲得まで学べる環境が整っています。
「デイトラの営業スキル習得」
- クライドソーシングでの案件獲得方法
- クライアントとのやり取りの仕方や提案文の書き方
- 営業トークや価格交渉のポイント
- SNSを活用した案件獲得術



「どうやって仕事を取るか?」まで具体的に指導してくれるのがデイトラ
営業支援コースでは、カリキュラムを受講しながら
メンターによる面談を通して、実践的なサポートを受けられます。
※特にフリーランスや副業で稼ぎたい人は、
デイトラの営業サポートを活用してスキルをお金に変える方法を身につけましょう⬇︎
デイトラWeb制作コースの学習内容・カリキュラム
Web制作コースの内容は「初級」・「中級」・「上級」・「実務・「営業・転職」に分かれています。
| クラス | 学ぶ内容 | 受講の期間 |
|---|---|---|
| 初級 | HTML/CSSの基礎、JavaScript/jQueryの基礎、Sass、ポートフォリオ作成 | 約1ヶ月(30日) |
| 中級 | Figmaを使ったデザインカンプのコーディング、CSS設計、実践的なアニメーション実装 | 約1ヶ月(30日) |
| 上級 | PHPとSQLの基礎、WordPressのテーマ開発、カスタム投稿・カスタムフィールド | 約1ヶ月(30日) |
| 実務 | Git/GitHubを使ったバージョン管理、Gulpでの開発効率化、WordPressの本番環境移行、サイトの表示速度改善・セキュリティ対策 | 約1ヶ月(30日) |
| 営業・転職 | クライアントワークの進め方、案件獲得の営業方法、ポートフォリオの強化、フリーランス・転職サポート | 受講期間の制限なし(自由学習) |
「Web制作コースの学習内容・カリキュラム」
Web制作コースのカリキュラムについて、
それぞれ順番に詳しく解説していきます。
1:初級編のカリキュラム


▶︎初級の内容:HTML/CSSの基礎、JavaScriptの基礎
HTML/CSS基礎編
- 開発のための環境を整えよう
- HTMLのタグを書いてみよう
- CSSを書いてみよう
- 環境構築を使用
コーディング練習編
- ゼロからサイトを作ってみよう
- HTML/CSSコーディング復習
- コーディングのスピードを上げるための便利なEmmet機能を覚えよう
- コーディングのスピードを上げるためのスニペットを作ろう
JavaScript・jQuery学習編
- JavaScriptの基本文法を学ぼう
- Web制作初心者のためのJavaScript基礎講座(DOM操作)
- jQueryを学ぼう
- よくあるアニメーションを自在に作れるようになろう
- ChatGPTのプログラミングへの活用方法
- 【調べながら実装しよう】jQuery実装課題
Sass学習編
- CSSの上位互換!Sassを学習しよう
- カフェLPのCSSをSassで書き直してみよう
- CSS設計の基本概念からクラスの付け方をイメージしよう
ポートフォリオ作成編
- 自分のポートフォリオサイトを作ろう(準備〜headerまで)
- 自分のポートフォリオサイトを作ろう(ファーストビュー〜スマホ版完成まで)
- 自分のポートフォリオサイトを作ろう(レスポンシブ対応と最終確認)
- 自分のポートフォリオサイトを作ろう(ブラッシュアップ編)
- ポートフォリオを公開してみよう
Web制作コース「初級」では、HTML/CSSの基礎など、Webページの基本構造とデザインを学び、
スマホ対応のサイトを作るスキルが身につきます。
「初級編でできるようになること」
- Webサイトをゼロから作成・公開できる
- HTML/CSSの基礎をしっかり身につけ、実践的に使える
- JavaScript & jQueryを使って、動きのあるWebページを作成できる
- Sassを活用して、効率的にCssを記述できる
- 自分のポートフォリオサイトを作り、公開できる
- コーディングのスピードを向上させ、実務レベルのスキルを身につける
初級カリキュラムを修了すると、Web制作の基礎から応用まで一通りのスキルが身につき
実際に5万円程度の案件を受けられるレベルに達します。
2:中級編のカリキュラム


中級編の内容▶︎Figmaの使い方、デザインカンプからのコーディング
Figmaの使い方編
- FigmaでWebカンプを作ってみよう
- デザインカンプからコーディング編
- AIを活用した効率的なコーディング手法
- デザインカンプからコーディング編の概要とFigmaの確認
- コーディング前の準備(環境構築)
- ヘッダーのコーディング
- メインビジュアルのコーディング
- 導入実績セクションのコーディング
- PerfectPixelを使ったチェック&修正
- NEWSセクションのコーディング
- ABOUTセクションのコーディング
- MOVIEセクションのコーディング
- 共通パーツの作成
- HOW TO USEセクションのコーディング
- MERITセクションのコーディング
- 他のサービスとの違いセクション(テーブル)のコーディング
- CONTACTセクションのコーディング
- フッターとCTAのコーディング
- マウスホバー時のアニメーション
- ボタン、見出しを自在に作れるようになろう
実務でよく使うアニメーションの付け方編
- スマホ時のドロワーメニューを作る
- Q&Aセクション(アコーディオン)の動き込みでコーディング
- GALLARYセクション(スライダー)を動き込みでコーディング
- モーダルを作る
- スムーススクロールとフローディングアイテムを作る
- スクロールに応じて要素を「フワッ」と登場させる
課題編
- コーディング後の品質を担保するチェック
- 中級総復習編
- 最終課題:実装コーディング
中級カリキュラムを修了すると、デザインを見てコーディングし、
アニメーションやスマホ対応もできるWeb制作の基本スキルが身につきます。
「☑️中級編でできるようになること」
- FigmaでWebデザインを作れるようになる
- デザインをコードに変換できる
- よく使うアニメーションを作れるようになる
- スマホ対応のWebサイトを作れる
- 高品質なWebサイトを作れる
課題まで終える頃には、これまで学んだ技術を活かして
実際のWebサイトを1つ完成させることができます。
※デイトラのWeb制作コースは以下の理由から選ばれています。
「年間受講者数8,000人超え」「好きな時間・場所で学べる」「フリーランス向けの実践的カリキュラム」
以下のボタンからさっそく受講を申し込みましょう⬇︎
3:上級編のカリキュラム


上級編の内容▶︎WordPressのオリジナルテーマ制作
PHPとデータベースの基礎、WordPressのテンプレート構造、カステムフィールドを使った実装、サイトの表示スピード向上、セキュリティ対策
PHPとSQLの基礎を学ぶ
- PHPの基本文法を学ぼう
- PHPでECサイトを作ってみよう
- SQLの基本を学ぼう
開発環境編
- ローカル開発環境を作ろう
実践!サイト作成編
- WordPressの基本概念を理解しよう!
- WordPressテーマの初期設定+テンプレートファイルを作成する
- トップページに新着記事の一覧を表示する
- メニューを有効化して、リンクを動的に出力する
- フックを使ったカスタマイズを覚える+アーカイブページを作る
- single.phpを編集して投稿ページを作る
- 固定ページを作る+サイトの保守性を高める
- トップページにピックアップ記事を表示する
- ウィジェットを有効化してサイドバーを作る
- 自作コード(+ショートコード)でサイドバーを作る
- 検索結果ページ+404ページを作る
- WordPressでショートコードを自作する
- カスタム3兄弟を使いこなそう-カスタム投稿・カスタムタクソノミー編
- カスタム3兄弟を使いこなそう-カスタムフィールド編
- 開発したWordPressサイトを本番環境に移行する
- メタ要素・ソーシャルシェア・XMLサイトマップを設定する
- サイトの表示速度を上げよう
- セキュリティ対策をしよう
卒業制作課題
上級カリキュラムを終えると、Webサイトの開発に必要なスキルを習得し
実際のWordPressサイトを作成・運用するためのスキルまで身につきます。
「☑️上級編でできるようになること」
- PHPとSQLの基礎を学ぶ
- ローカル開発環境を作る(インターネットなしでもWebサイトを作って試せる)
- WordPressでWebサイトを作成する
- 高度なカスタマイズができる
- サイトの管理と最適化(表示速度・セキュリティ)
- 本番環境への移行(サーバー上にサイトを公開する)
上級編では、PHPとSQLを使って動的なサイトを作り
WordPressで高度にカスタマイズしたWebサイトを作成・運営できるスキルが身につきます。



難しそうに感じるけど、一つずつこなしていけばOK
卒業制作を提出
— E-design|しょう|Web制作 (@y_dkk5) February 14, 2025
ようやく出来上がりました
返信をドキドキしながら待ちます👀
中級も上級も最終課題は大変だった💦
でも、まさかここまで自分でできるようになるとは!
最初見た時はできないと思ってました😂
今日はもう寝ます😪
みなさんも1週間お疲れ様でした🙏
達成感!#デイトラ#Web制作
4:実務編のカリキュラム


実務編の内容▶︎必修ではないものの、知っておくと実務で役立つ知識が学べる
▶︎Githubの使い方 CSS設計 ノーコードでのサイト制作手法 Pugの使い方
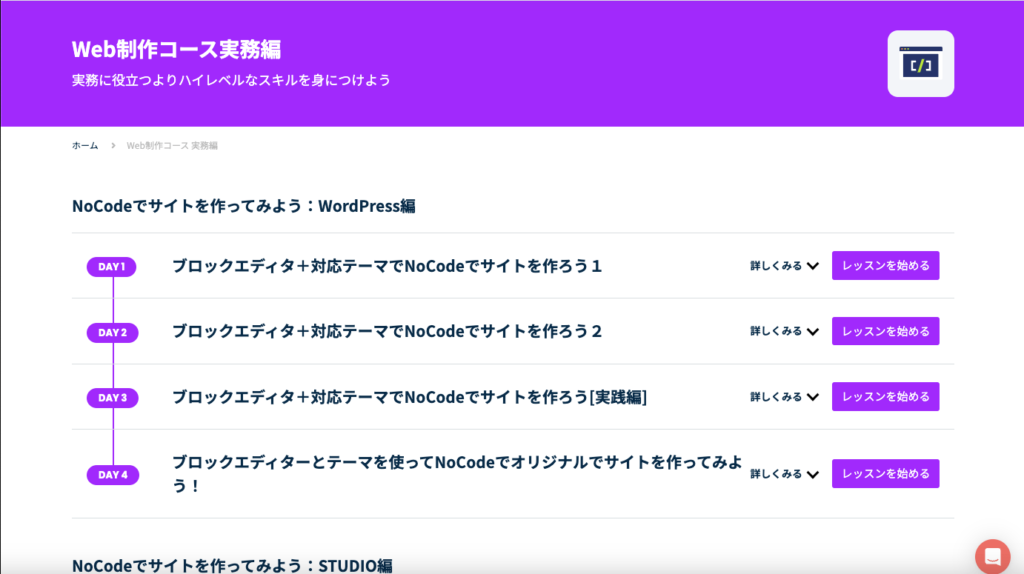
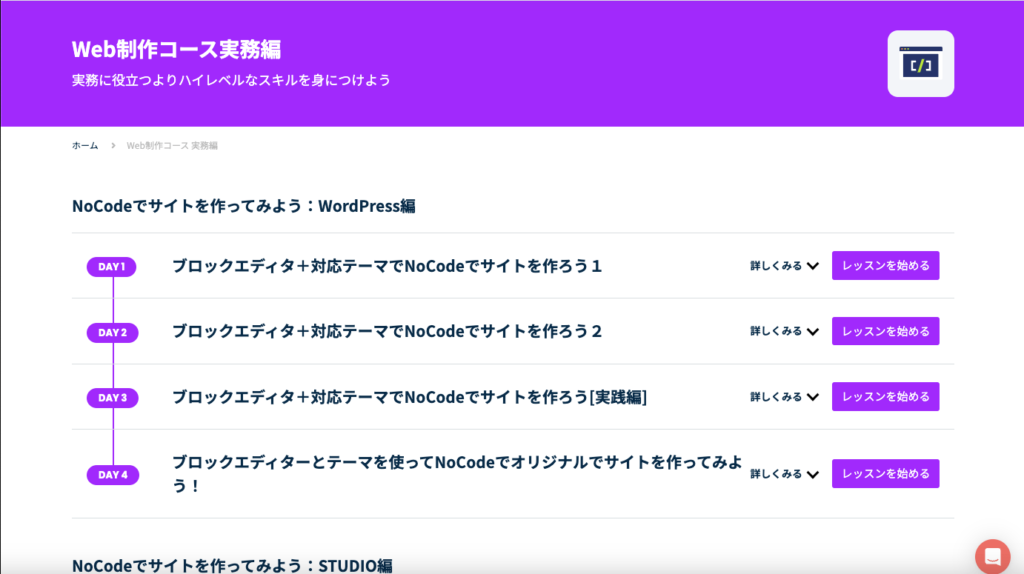
NoCodeでサイトを作ってみよう:WordPress編
- ブロックエディタ+対応テーマでNoCodeでサイトを作ろう
- ブロックエディタ〜とテーマを使ってNoCodeでオリジナルサイトを作ってみよう
NoCodeでサイトを作ってみよう:STUDIO編
- ノーコードツールSTUDIOでポートフォリオサイトを作ろう
- ノーコードツールSTUDIOを使った仕事の流れと注意点
- 【応用】STUDIOの機能を活かして多機能なサイトを作ろう
1ランク上に行くためのコーディングスキル
- Gulpを使ってみよう
- Git/Github/Sourcetreeを使ってバージョン管理
- Pugで効率的にコーディングしよう
- CSS設計:CSSの問題とCSS設計手法
- CSS設計:コンポーネントを作ろう
- CSS設計:CSS設計を実際に使おう
- EJSで効率的にコーディングしよう
自由課題
- XDでWebカンプを作ってみよう
- XDのデザインカンプからk〜ディングしよう
- Photoshopのデザインカンプからコーディングしよう
- ポートフォリオをもっと充実させたい方へ:Webサービス風LPのコーディング
- ポートフォリオをもっと充実させたい方へ:表参道カフェ風LPのコーディング
- ポートフォリオをもっと充実させたい方へ:パーソナルトレーニングジム風LPのコーディング
- ポートフォリオをもっと充実させたい方へ:家具・家電販売風LPのコーディング
- ポートフォリオをもっと充実させたい方へ:ブライダルプランナーのポータルLPのコーディング
- ポートフォリオをもっと充実させたい方へ:ナノバブル水素水サーバーのLPコーディング
- ポートフォリオをもっと充実させたい方へ:AIプラットフォームのLPコーディング
- ポートフォリオをもっと充実させたい方へ:デイトラ生の作品を掲載するメディアサイトのコーディング
- ポートフォリオをもっと充実させたい方へ:生成AIを活用した業務改善サービスLPのコーディング
- ポートフォリオをもっと充実させたい方へ:モンゴル体験ツアーLPのコーディング
- ポートフォリオをもっと充実させたい方へ:コンサルタントに特化した情報メディアサイトのコーディング
実務編では、コーディングのスキルを身につけながら、
NoCodeツールを使って簡単にWebサイトを作成できるようになります。
「☑️実務編でできるようになること」
- WordPressを使って、コードを書かずにWebサイトを作成
- STUDIOというツールを使い、ポートフォリオサイトを作る
- 複雑な機能を持ったWebサイトを作成
- Gulpを使ってコーディング作業を効率化
- Git/GitHubを使ってコードのバージョン管理ができる
- CSS設計:デザインを整然とした形で効率的に作成できる
- XDやPhotoshopでデザインを作成
- さまざまなWebサイトやランディングページ(LP)を作成
- 特定のテーマを持ったサイト作りを通して実践力を鍛える
実務編のカリキュラムを終えれば、実践的なコーディングスキルが身につき、
デザインからコーディングまで一貫してできるスキルが得られます。



作成したサイトをポートフォリオに加えて、自分のスキルをアピールできる
5:営業・転職編のカリキュラム


営業・転職編の内容▶︎案件を獲得するために必要な知識や、職務経歴書の書き方、面接対策など転職のノウハウが学べる
営業ノウハウ、ポートフォリオの作成、転職ノウハウ
営業編
- 心構えと多彩な営業パターン30選
- スキル・実績を伝えるポートフォリオを作ろう!
- 押さえておくと損しない営業のためのTips
- 確実に成果を出したい方へ!営業支援コースの紹介
転職編
- 転職活動をスタートしよう!
- 自己分析から始めよう
- 職務経歴書の書き方を学ぼう
- 応募方法についてしろう
- Wantedlyを活用しよう!
- 面接対策をしよう
- 絶対に転職活動を成功させたい方へ!転職支援コースのご案内
「☑️営業・転職編でできるようになること」
- 営業のコツがわかる
- 実績やスキルを伝えられるようになる▶︎ポートフォリオを作り、仕事を取る確率がUP
- 営業で気をつけるべきポイントがわかる▶︎知らないと損する営業のコツやマナー
- 自分の強みを言葉にできるようになる▶︎自己分析の方法を学び「自分に向いている仕事」を見つけられる
- 魅力的な職務経歴書を作れる▶︎採用担当者に「この人を取りたい!」と思わせる書き方
- Wantedly(企業と繋がれるSNS)を活用できる▶︎仕事探しの新しい方法を学び、効率的に転職活動
- 面接でしっかりアピールできるようになる▶︎よく聞かれる質問への答え方を練習、自信を持って面接に臨める
営業編では「どうすればお客さんに選ばれるか」を学べます。
転職編では「どうすれば自分に合った仕事を見つけ、採用されるか」を学べます。



営業でも転職でも、成功するために必要な行動やノウハウがわかる
6:デイトラWeb制作コースで学べる内容まとめ
Web制作コースで身につけられる主なスキルは以下の通りです。
「☑️Web制作コースで身に付く主なスキル」
- HTML/CSSの基礎 :HTMLタグやCSSプロパティの使い方を理解し、Webページを作成するスキル
- レスポンシブデザイン:スマホ、タブレット、PC向けにサイズが異なる画面でも適切に表示されるようにデザインできる
- JavaScript:変数、関数、条件分岐などの基礎。動的なページを作れるスキル
- jQuery:簡単にアニメーションやインタラクションを追加するスキル
- Sass:CSSの上位互換。効率よくCSSを記述するスキル。
- Figmaとデザインツール:Webサイトのデザインカンプ(デザイン案)を作成するスキル
- コーディング効率化:コーディングの速度を大幅にUPさせるツールを使いこなすスキル
- アニメーション技術:ページに動きを加え、ユーザーの目を引く効果を追加するスキル
- ポートフォリオサイトの作成:自分のWeb制作スキルを示すためのポートフォリオサイトを作成する
- コーディングの応用:実務でよく使う要素をコーディングするスキル
- サイト移行と管理:開発したWebサイトをサーバーにアップロードし、公開する
これらのスキルを身につけることで
初心者からWeb制作の中級者まで、幅広いWeb制作の仕事に対応できます。
- 未経験からWeb制作を仕事にしたい
- 副業で月5万円〜10万円を目指したい
- プログラミングやデザインに興味がある
デイトラのWeb制作コースはこんな方にぴったりです⬇︎
デイトラWeb制作コース受講後のキャリア
次に、『デイトラ』Web制作コース卒業生のキャリアを紹介します。以下の通りです。
- 教員▶︎フリーランスとして独立(月収80万円を達成)
- 主婦▶︎Web制作会社へ就職(月収30万円を達成)
- 金融系の営業職▶︎Web制作会社に転職(月収20%UP)
一人ずつ順番に紹介します。
1:教員▶︎フリーランスとして独立(月収80万円を達成)
フリーランスコーダー「りょーさん」
☑️「受講のきっかけ」▶︎教員として働いていたが「自分の責任で自由に働ける」フリーランスの働き方に憧れを持つようになった。
前職を退職して、新しいキャリアの道へ進むことを決意。
☑️「デイトラを受講した感想」▶︎デイトラの特徴は「実務の場で活きる根幹の力」を鍛えてくれるところにあると思います。
すぐに答えを出すのではなくヒントを与えてくれる環境なので、わからない点を自分で調べたり考えたりする習慣がつきました。
仕事を始めるようになり痛感しましたが、デイトラで頭を悩ませながら課題を完成させた経験が、今の実務に非常に生かされています。
「☑️受講後」▶︎デイトラ学習終了後、1ヶ月も経たないうちにクラウドソーシングやTwitter経由で知り合った制作会社さんから仕事をいただけるように。
営業開始から半年後には平均月収45万円・最高月80万円を達成することができました!
デイトラ公式より
参考動画▶︎【月収最大80万達成!】未経験からWeb制作で成功するための秘訣を大公開【本業の3倍⁉】⬇︎
2:主婦▶︎Web制作会社へ就職(月収30万円を達成)
コーダー「リサさん」
☑️「受講のきっかけ」▶︎夫が全国各地に転勤していたこともあり、定職につけないことから「在宅で仕事をしたい」と考えていた。
Web制作という仕事を知り「これなら在宅でも仕事ができるかも」と思い、学習を決意した。
☑️「デイトラを受講した感想」▶︎「これなら絶対にスキルが身に付く」と確信!
最初は独学で勉強していましたが、1人だと中々学習が進まなかった。そこでサポートが充実していて評判も良かったデイトラを受講しました。
わからない部分はすぐに解決できる環境が整っていたので「これなら絶対スキルが身に付く」と確信しました。
子育てをしながらの受講でしたが、合間の時間でも十分に学習できる内容だったので良かった。
☑️「受講後」▶︎デイトラを受講後は、コーダーとしてWeb制作会社への就職も決め、在宅ワークを実現できました。
本業と副業を合わせて月30万円を達成したときは、とても感激しました。
デイトラのおかげで場所に縛られず、個人で稼ぐ力が身につきました。
デイトラ公式より引用
3:金融系の営業職▶︎Web制作会社に転職(月収20%UP)
Webディレクター「ゆうきさん」
☑️「受講のきっかけ」▶︎新卒では金融機関に就職して、法人営業をしていました。
働いているうちに、会社に依存する生活に不安を覚えるようになってしまった。
そこで自分で生きていけるよう手に職をつけたいと思うようになり、Web制作に挑戦しました。
☑️「デイトラを受講した感想」▶︎デイトラはメンターが親身にサポートしてくれる環境だったので、安心して学習を進められました。
答えにつながるヒントや自分で調べる時間を与えてくれる指導方針なので、実務でも役立つ”自走力”が身に付いたと思います。
また、同じような志を持つ仲間と出会い前向きに取り組むことができました!
☑️「受講後」▶︎デイトラで学習開始後半年でWebディレクターに転職し、現在は受注額100万円をこえるWeb制作案件のディレクションをしています。
初めて経験する課題にぶつかることがたくさんありますが、デイトラで培った自走力のおかげで乗り越えられています!
デイトラ公式より引用
※デイトラなら、スキルゼロでもOK。体系的なカリキュラムでかつ実に学べます。
フリーランス・副業で収入の柱を増やしましょう!⬇︎
デイトラWeb制作コースの料金(クーポン情報)


Web制作コースの料金について解説します。デイトラの料金は業界最安級です。
「料金▶︎129,800円」
- 100日分の学習カリキュラム
- 無期限のカリキュラム閲覧権
- メンターによる1年間の学習サポート
- 実績掲載OKのコーディング練習素材
- プロのレッスン動画と回答例コード専用チャットコミュニティ参加権
さらに、プロモーションコードを利用することで割引価格で購入できます⬇︎
お得に購入する方法(クーポン情報)
Web制作コースを割引価格で購入する方法は以下の通りです。
「Web制作コースを割引価格で申し込む方法」
- 友人から紹介してもらう:5000円割引
- 公式LINEでプロモーションコードを入手する:2000円割引
- 期間限定キャンペーンを利用する:10,000円割引
- オンライン説明会に参加する:3,000円割引
- 他の講座をセットで購入する:5000円割引



「期間限定キャンペーン」が一番お得
\最大総額2025万円/
— ショーヘー@デイトラ代表 | 累計受講生数30,000人突破 (@showheyohtaki) December 31, 2024
🎍デイトラお年玉キャンペーン🧧
1/31まで!先着2025名様限定!
業界最安級のオンラインスクール#デイトラ が今だけ1万円OFF🎉
🧑💻Web制作
🎨デザイン
📊マーケティング
🛒Shopify
🎥動画編集など
今年こそ新しいスキルを身につけ
理想の未来を掴みとりましょう!
期間限定キャンペーンは年に1回あるかないかです。
キャンペーンを見逃さないように、公式Xをフォローしておきましょう⬇︎
公式Xリンク▶︎ショーヘー@デイトラ代表 | 累計受講生数30,000人突破
なお、以下の記事を読むと割引情報・プロモーションコードの入手方法がよくわかります⬇︎
(▶︎関連記事:プロモーションコード)
※【募集枠に限りあり】現在、多くの方が受講を検討中!「学びたい」と思った今が始めどきです。
以下のボタンからさっそく受講を申し込みましょう⬇︎
デイトラWeb制作コースの評判・口コミ
次に、『デイトラ』のWeb制作コースのリアルな口コミを紹介します。



悪い口コミも包み隠さず紹介します。
ネット上の口コミを大きくまとめると以下の通りです。
リアルな口コミを詳しく紹介します。
なお、デイトラの評判に関しては以下の記事を読むとよくわかります⬇︎
▶︎【徹底解説】デイトラが”炎上”・”怪しい”・”闇がある”と言われる本当の理由
良い口コミ
また嬉しい報告をもらった😊
— ショーヘー@デイトラ代表 | 累計受講生数30,000人突破 (@showheyohtaki) January 26, 2025
30代半ば・岡山在住のカイトさん、#デイトラ Web制作コースを受講され、各地に支社があり、フルリモートもOKの大手制作会社さんに内定が決まったそう🎊
前職より給料も上がったそうです!
本当におめでとうございます🎉㊗️ pic.twitter.com/jy996cg16X
#デイトラ #5周年
— PON | Palette design (@pon_webdesign) February 10, 2025
【毎日愚痴ばかりだった夫婦が、デイトラのおかげで前向きになりスキルも収入もUP✨】
夫:Web制作コース
私:Webデザインコース
毎朝4:00~6:00の朝活でコツコツ学習し、今では夫婦でHP制作の事業をしています✨
売上も1年で倍に!
デイトラに出会えて本当に人生変わりました😆
#デイトラ #5周年
— はるのみ (@tamago_web) February 12, 2025
2023年3月にWEB制作を学び始め、8月にShopifyをスタート。
デイトラで学び、仲間と交流できたおかげで育児と両立しながら働けるように!😭
自分のスキルで収入を得られる実感があり、毎日充実してます!🙏✨
学習前にデイトラを知ることができて、
本当に良かったです!
なんとなんと、制作会社で働き始めることができました😳👏
— もえの|web制作 (@moeno_web) February 10, 2025
自宅保育中は難しいだろうとフリーランスとして活動していましたが、営業活動の中でお声がけいただき、看護師からの転職を果たしました💡!!
自分でも驚き、学びの日々にあたふたしていますが、新たなチャレンジ開始です🥹#デイトラ
充実のカリキュラムと講師サポート。コスパ最高のスクールです!
(情報系:30代男性)
動画を視聴する形式なので、わからなかったところや自信のないところを繰り返し学習でき、スキマ時間に取り組みやすい。
また、内容が定期的にアップデートされていて、追加料金なしで受講できるし、一定期間メンターに質問相談できるのでコスパはかなり高い。
ただ基本的に生徒個人で進めるため、自主的に学習するのが苦手な人には辛いかも。
Discordで受講生のコミュニティに入れるのは心強い。
オンラインスクール・デイトラで実際に学習を進めてみた感想
(製造業:30代男性)
カリキュラムの内容がとても濃く、そのまま実践として使えるものばかり。
スクールにコミュニティもあり、素晴らしい仲間にも恵まれる。
WEBスキルでフリーランスを目指すなら、まずはデイトラから!!
(公務員:30代男性)
他のスクールよりもリーズナブルな価格でありながら、講座内容は充実しており、納得感を感じながら学習をすることができる。
また、自分以外の受講生もたくさんおり、コミュニティにメンターもいるため、モチベーションを維持しながら学習を継続できる。
X(旧ツイッター)では「転職・就職できた」「スキルが身についた」「0▶︎1を達成した」
といった投稿が多くありました。



受講生の多くが結果を出しています
悪い口コミ
実際にWeb制作のオンラインスクールを受講して感じたこと
(製造業:40代男性)
万人には勧められず、人を選ぶかなと感じました。完全オンラインなので、元々ある程度の知識がないと最初のとっかかりが難しいと思いました。
入会時は約10万というお金を払うので、モチベーションは高い人が多いと思います。しかし「講義の内容が難しい」「オンラインゆえに質問しづらい」等で講義についていけず、だんだんモチベーションが下がり、そのまま諦めてしまう人もいるかと思います。
意志が高く、自分である程度情報収集、解決方法を探す力がある人向けと感じました。
プログラミングスクールとして、安い値段で
(会社員:30代男性)
プログラミングスクールとして、安い値段でWeb制作を学べる点はよいと感じました。体系的に学べるので、独学よりも効率がよいです。上級まで学習を終えれば、ある程度の能力を身につけることができます。
また、アプリの入れ方や環境設定のやり方等も動画になるので、初心者の方でもわかりやすいと思います。
反面、完全オンライン学習なので、継続できるかどうかは自分次第です。私は、学習を終えた後にうまく営業ができず、転職はしていません。営業に関して手厚いフォローがあるわけではないので、その点は注意です。
あまりお金をかけずにweb制作を体系的に学びたい方には向いているプログラミングスクールだと感じました。
イマイチな口コミでは
「自分から学習できない人には勧められない」といった内容が目立ちました。
☑️ネット上の口コミまとめ
ネット上の口コミを振り返ると以下の通りです。
「良い口コミのまとめ」
- 転職できた・スキルが身についた(給料UP)
- カリキュラム内容が良い
- 自走力が鍛えられる
- コスパが良い
- サポートが厚い
「悪い口コミのまとめ」
- 自己管理能力が求められる
- 深く学びたい人には物足りない
- 営業に関してフォローがない
「自分から学習できない人には難しい」というのは、デイトラに限らず
何を学ぶ時でも当てはまります。
厳しいようですが、自分から積極的に学ぶ姿勢がないと、
どんなスキルも身に付かず稼げるようになりません。
しかし、デイトラでは、挫折を防ぐためにメンター相談やコミュニティの活用など
多くのサポートが用意されています。
サポートを積極的に利用していけばOKです。



ネット上の評判は全体的に良いものばかりでした!
※「未経験から半年で副業収入10万円を達成!」「スキルを身につけてフリーランスとして独立しました!」と
口コミで評判のオンラインスクール⬇︎
デイトラWeb制作コースのリット・デメリット
次に、『デイトラ』のWeb制作コースを受講するメリット・デメリットを解説します。
以下の通りです。
メリットとデメリットについて、詳しく紹介していきます。
メリット3つ
☑️コスパが良い
デイトラのWeb制作コースはコストパフォーマンスが高いです。
なぜなら、買い切り型であり、一度購入すれば無期限で学習可能だから。
カリキュラムは充実していますが、大手プログラミングスクールと比較して圧倒的に安いです。



受講期限がなく、途中で忙しくなっても好きなタイミングで再開できるのもGood!
☑️フリーランスや副業に強い
Web制作コースはフリーランスや副業に強いです。
「フリーランスや副業に強い理由」
- 営業サポートあり▶︎案件獲得のためのノウハウも学べる
- ポートフォリオ制作がカリキュラムに組み込まれている
- クラウドソーシングでの受注方法も解説
せっかくスキルを身につけても、
案件獲得ノウハウや営業の方法を知らないと稼ぐのは厳しいです。
デイトラなら、営業ノウハウやサポートもあるので、初心者でも仕事をとりやすいです。
☑️初心者でも学びやすいカリキュラム
デイトラでは初心者でも学びやすいです。
理由としては、ステップアップ形式の学習スタイルと課題が用意されているからです。
- 動画+テキストのハイブリッド学習:動画で学んだ後にテキストで復習できる
- 順番に進めるだけでスキルが身に付く:体系的なカリキュラムで、何を学ぶべきか迷わない
- アウトプット重視:実際に手を動かしながら学べる
- 実践的な内容が学べる:現役エンジニア監修のカリキュラム
- 案件獲得を想定した学習内容:実際にWeb制作案件を受注できるレベルを目指せる。



実際に全くの未経験者がWeb系の会社に就職したり、副業で稼いでいます。
デメリット2つ
☑️マンツーマンの指導は受けられない
マンツーマンの指導が受けられないのは、デメリットの1つです。
デイトラは基本的に自己学習がメイン。
講師との1対1の指導はないです。
質問はSlackで行う必要があり、即座に解決できるとは限りません。



手取り足取り教えて欲しい人には向かない・・
☑️継続が難しい人もいる
デイトラでの学習は、「継続が難しい」と感じる人もいます。
なぜなら、強制力がないためです。
学習ペースは完全に自己管理です。
決められたスケジュールがないため、サボると進みません。
そのため、モチベーションの維持が必要です。
とはいえ、受講生専用のコミュニティやオンラインでの勉強会など
モチベーションUPのための要素も用意されています。



コミュニティやサポートを最大限活用するのがおすすめ
※デイトラのWeb制作コースは以下の理由から選ばれています。
「年間受講者数8,000人超え」「好きな時間・場所で学べる」「フリーランス向けの実践的カリキュラム」
以下のボタンからさっそく受講を申し込みましょう⬇︎
デイトラWeb制作コースは稼げるのか?
ここでは、『デイトラ』のWeb制作を受講して稼ぐ方法について解説します。以下の通りです。
「デイトラWeb制作を受講して稼ぐ」
- クラウドワーカーとして副業をする
- ブログアフィリエイトで副業をする
- 転職して年収UP
3つの項目について順に解説していきます。
☑️1:クラウドワーカーとして副業
Web制作コースで身につけたスキルを活かして
クラウドワーカーとして副業で稼ぎます。
「おすすめのプラットフォーム」
- クラウドワークス(初心者向け案件が多い)
- ランサーズ(企業案件も多い)
- ココナラ(自分のスキルを商品化)
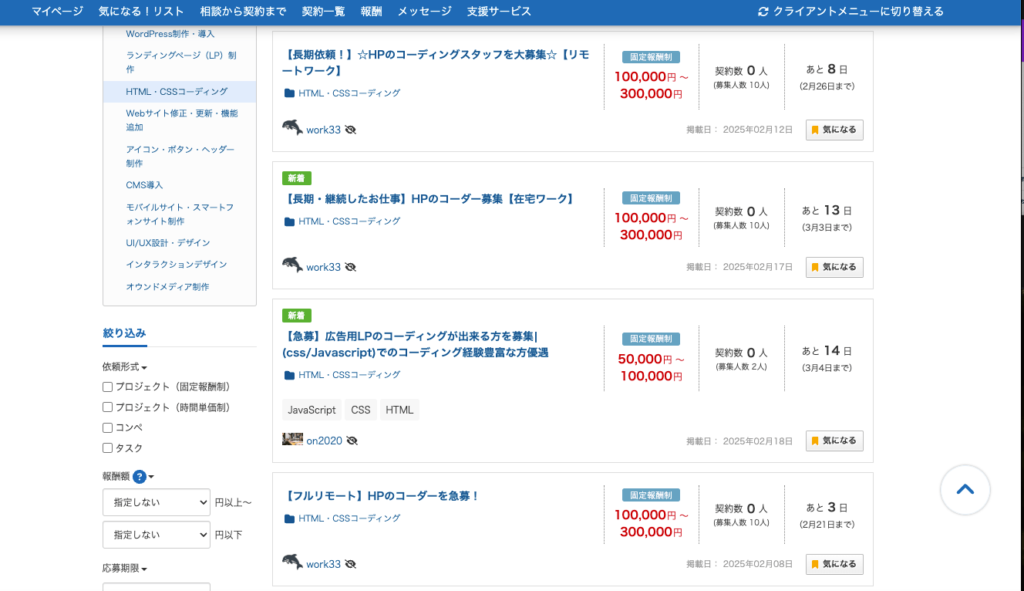
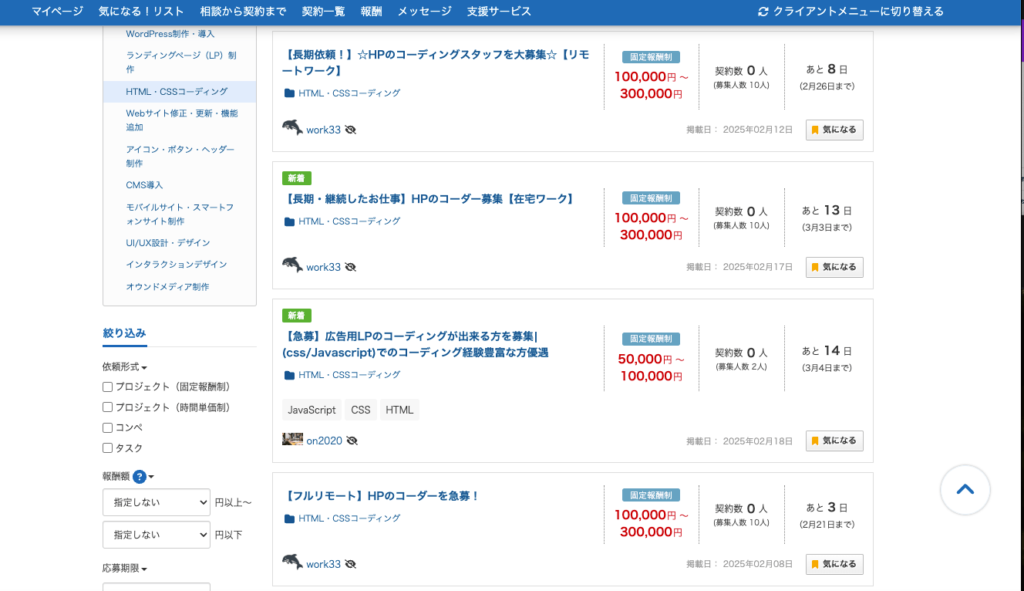
例えば、クラウドワークスでは以下のような案件を取れるでしょう⬇︎


クラウドワークスの募集画像☑️
「クラウドワークスの案件例」
- HTML/CSSのコーディング案件(3,000円〜)
- LP制作(10,000円〜50,000円)
- WordPressサイト構築(50,000円〜200,000円)
SNSで実績をアピールして、企業と契約できることもあります。
案件をこなしながら、SNSも併用すると良いです。



まずは案件をこなして実績を増やしましょう
☑️2:ブログ・アフィリエイトで副業
Web制作コースで学んだ「WordPress構築」「デザイン・コーディングスキル」を活かせば
ブログやアフィリエイトで効率よく収益を挙げられます。
「主なマネタイズ方法」
- Googleアドセンス(クリック型広告)
- ASPアフィリエイト
- 企業案件(PR記事執筆・広告掲載)▶︎月間PVが増えれば企業から依頼が来る
- 自分のスキルを売る▶︎「Web制作できます!」と発信して、制作案件を獲得
アフィリエイトにかける時間が長くなるほど収入UPしていけます⬇︎


「収益の目安」
- 初心者(1ヶ月〜6ヶ月)▶︎月に1000円〜5000年(アドセンス+ASP)
- 中級者(1年〜2年)▶︎月に5万円〜20万円
- 上級者(2年〜)▶︎月に20万円〜100万円以上



「デイトラで学んだことをブログで発信して収益化」など良いですね
他にも、企業ブログの運用代行などもできます。
☑️転職して年収UP
デイトラのWeb制作コースで得たスキルを活かして転職すれば
年収を上げられます。
未経験からでも転職戦略を工夫すれば、年収300万円〜500万円以上の求人に応募可能です。
☑️Web制作・開発系の職種
| 職種 | 仕事内容 | 年収の目安 |
|---|---|---|
| フロントエンドエンジニア | HTML/CSS、JavaScriptを使ってサイトの見た目を作る | 300万~600万円 |
| Webデザイナー | デザイン制作+コーディングもできると有利 | 300万~500万円 |
| WordPressエンジニア | WordPressテーマ開発やカスタマイズを担当 | 350万~600万円 |
| マークアップエンジニア | HTML/CSSを中心にコーディング | 300万~500万円 |
| Webディレクター | Webサイトの進行管理、マーケティングも学べば高年収 | 400万~800万円 |
転職後もスキルを伸ばせば、年収をさらに上げられます。
- 副業をしてスキルアップ(WordPress案件・LP制作)
- JavaScript・React/Vue.jsを学んでフロントエンドエンジニアに進む
- Webマーケティングを学び、ディレクター職を目指す
転職を成功させるには、転職ノウハウが欠かせません。
デイトラには、転職支援コースがあるので合わせて検討しましょう


なお、デイトラで身につけたスキルで副業をして稼ぐ方法については、以下の記事を読むとよくわかります⬇︎
(▶︎関連記事:副業・稼げる記事)
※デイトラなら、スキルゼロでもOK。体系的なカリキュラムでかつ実に学べます。フリーランス・副業で収入の柱を増やしましょう!⬇︎
デイトラweb制作コースとデザインコースの違い
『デイトラ』のWeb制作コースとデザインコースの違いについてまとめました。
以下の通りです。
☑️デイトラWeb制作コース vs デザインコース 比較表
| 項目 | Web制作コース | デザインコース |
|---|---|---|
| コース名 | Web制作コース | デザインコース |
| おすすめ度 | ★★★★★(初心者~実務レベル) | ★★★★☆(デザイン初心者~中級者) |
| 受講スタイル | オンライン学習(動画+課題) | オンライン学習(動画+課題) |
| 料金 | 129,800円(税込) | 129,800円(税込) |
| 期間 | 90日間(3ヶ月推奨) | 90日間(3ヶ月推奨) |
| コース概要 | Webサイトの制作・コーディング技術を学ぶ | デザインの基礎からWeb・UIデザインを学ぶ |
| 習得スキル | HTML/CSS、JavaScript、WordPress、Git/GitHub、SEO、レスポンシブデザイン、Gulp、Web開発環境構築 | Photoshop、Illustrator、Figma、UI/UXデザイン、バナー制作、Webデザイン基礎、デザインの考え方 |
| 人気度 | ★★★★★(副業・転職希望者に人気) | ★★★★☆(デザインに興味のある人向け) |
| 難易度 | ★★★★☆(未経験でも学べるが、プログラミング知識が必要) | ★★★☆☆(デザインセンス不要だが、慣れが必要) |
| キャリア | Web制作会社、フロントエンドエンジニア、WordPressエンジニア、Webマーケター | Webデザイナー、UIデザイナー、グラフィックデザイナー |
| 進路 | フリーランス、転職、副業 | フリーランス、転職、副業 |
| 収入アップ | 副業で月5万~10万円、本業で年収300万~600万円 | 副業で月3万~10万円、本業で年収250万~500万円 |
| 受講者層 | Web制作で稼ぎたい人、エンジニア転職希望者、マーケティングに強くなりたい人 | デザイン未経験者、Webデザイナー転職希望者、UIデザインに興味がある人 |
| 年齢層 | 20代~40代(副業・転職目的が多い) | 20代~30代(デザイン業界志望が多い) |
| 追加料金の有無 | なし(サーバー代・ドメイン代は自己負担) | なし(デザインツールの利用料は別途発生) |
| サポート体制 | 質問サポートあり(Discordコミュニティ) | 質問サポートあり(Discordコミュニティ) |
| おすすめの人 | Web制作で副業・転職したい人、WordPressを学びたい人、フロントエンドを目指したい人 | Webデザインを学びたい人、UI/UXに興味がある人、デザイナー転職を考えている人 |
比較ポイント!
- Web制作コース▶︎プログラミング寄りであり「コードを書いてサイトを作る」スキルが身に付く
- ▶︎副業や転職に強い。スキルアップにより年収やポジションを上げていける。
- デザインコース▶︎デザインソフトやUI/UXのスキルを学び「美しいデザインを作る」スキルが身に付く
- ▶︎デザイン職に転職したい人向け。



ざっくりと「コードを書いてWebサイトを作りたいか」「デザインを専門にしたいか」で決めると良いです
なお、Web制作コースとデザインコースの違いについては、以下の記事を読むとよくわかります⬇︎
(▶︎関連記事:デイトラWeb制作コースとデザインコース違い)
※【募集枠に限りあり】現在、多くの方が受講を検討中!「学びたい」と思った今が始めどきです。
以下のボタンからさっそく受講を申し込みましょう⬇︎
デイトラWeb制作コースによくある質問
- ▶︎初心者ですが大丈夫でしょうか?
-
大丈夫です。基本的なPC操作ができれば問題ありません。
わからないところはメンターがサポートしてくれます。
実際に、未経験からデイトラを経てフリーランスになった方は多くいます。
- ▶︎他スクールと比べて安価なのは何故ですか?
-
口コミにより受講生が増えており、広告費を最低限に抑えられているからです。
デイトラは、SNSの企画から始まったスクールで多くのユーザーやファンから支持されています。
- ▶︎学習時間はどれくらいですか?
-
目安として、平日2時間・休日4時間の学習時間をイメージしています。
サポート期間内にカリキュラムを完了できなくても、コンテンツ自体は利用できるので安心してください。
- ▶︎授業スタイルを教えてください。
-
動画での自習スタイルです。
アプリの指示にしたがい講義を受けていき、不明点があればSlackを使いメンターに質問します。
- ▶︎メンターはどういう方ですか?
-
現役エンジニアやフリーランスを中心に、厳しい審査をクリアした人のみが指導を行っています。
- ▶︎購入した後、どのくらいの期間教材を閲覧することができますか?
-
デイトラ生専用のDiscordサーバー内の「質問部屋」にて質問が可能です。
- ▶︎購入した後、どのくらいの期間教材を閲覧することができますか?
-
教材の閲覧は無期限で可能です。
さらに、アップデートや追加した教材も追加料金なしで閲覧できます。
- ▶︎技術面以外の進路相談や営業の相談もメンターに質問して良いですか?
-
メンターへの質問は、デイトラ教材の範囲内における技術的な質問のみ可能です。
- ▶︎課題の添削はありますか?
-
中級編と上級編でレビュー付き課題が1回ずつあります。
2回目以降のレビューは、学習サポート期間内で申し込みする必要があります。
※「申し込みはたったの1分!」
クレジットカード決済OK!スマホでもPCでも受講可能!
さっそく以下のボタンから申し込みしましょう⬇︎
【まとめ】デイトラWeb制作コースで稼げるスキルを身につけよう
Web制作コースの内容についてまとめると以下の通りです。
「デイトラWeb制作コースの特徴」
- 仕事を受注できるレベルのスキルが身に付く
- 未経験でも迷わず学習を進められる
- 学習サポートが厚い
- 講師陣が優秀
- コスパが良い
- コミュニティでモチベーションUP
- 営業サポートがある
☑️Web制作コースの内容・カリキュラム
| クラス | 学ぶ内容 | 受講の期間 |
|---|---|---|
| 初級 | HTML/CSSの基礎、JavaScript/jQueryの基礎、Sass、ポートフォリオ作成 | 約1ヶ月(30日) |
| 中級 | Figmaを使ったデザインカンプのコーディング、CSS設計、実践的なアニメーション実装 | 約1ヶ月(30日) |
| 上級 | PHPとSQLの基礎、WordPressのテーマ開発、カスタム投稿・カスタムフィールド | 約1ヶ月(30日) |
| 実務 | Git/GitHubを使ったバージョン管理、Gulpでの開発効率化、WordPressの本番環境移行、サイトの表示速度改善・セキュリティ対策 | 約1ヶ月(30日) |
| 営業・転職 | クライアントワークの進め方、案件獲得の営業方法、ポートフォリオの強化、フリーランス・転職サポート | 受講期間の制限なし(自由学習) |
「良い口コミのまとめ」
- 転職できた・スキルが身についた(給料UP)
- カリキュラム内容が良い
- 自走力が鍛えられる
- コスパが良い
- サポートが厚い
「悪い口コミのまとめ」
- 自己管理能力が求められる
- 深く学びたい人には物足りない
- 営業に関してフォローがない
『デイトラ』のWeb制作コースは、「コスパが圧倒的に高い」「フリランスや副業に強い」「初心者でも学びやすい」といった特徴を持っている、買い切り型のコースです。
さらに、「転職・スキルアップできた(年収UP)」・「カリキュラム内容が良い」「コスパが良い」という口コミも多くあり、初心者であればさらにおすすめしたいスクールです。
以下のボタンから、さっそく受講を申し込みしましょう⬇︎
なお、デイトラの「クーポン・割引情報」や「口コミ・評判」・「Web制作コースとデザインコースの違い」などは、以下の記事でたっぷり解説しています。
関連記事▶︎「クーポン・割引情報」
関連記事▶︎「口コミ・評判」
関連記事▶︎「Web制作コースとデザインコースの違い」









コメント
コメント一覧 (1件)
[…] ▶︎【最新】デイトラWeb制作コースの評判まとめ。特徴・口コミなど徹底解説! […]